Frequently is very desirable that the request and the pages served to the user from the Web Application are delivered under https. Why?, because otherwise the data is transmitted in plain text over the wire or over the air if using WiFi and can be intercepted by other people.
How hard it will be to intercept the data? trivial to a motivated attacker, oppressive government or dedicated law enforcement agency. In fact, lately is trivial to anyone with tools like firesheepand other ready to use and easily available software.
What data can be intercepted? everything posted to the web application like usernames and passwords and everything sent back to you by the web application like your session cookie. With that, the attacker can pose as you and take any action that you can on the web application.
So what to do about that? Make sure your data traffic flows over HTTPS
How to do that?
The following steps assume that we are talking about a web application build with ASP.NET Webforms or ASP.NET MVC and exposed over the internet. For a intranet application the approach is a little different specially for the firsts steps.
0-Buy a domain name
Otherwise how do you plan to invite your users to your website?
1-Buy an SSL Certificate for that domain
You need an SSL certificate for the domain that exposes your web application, for example if your web application is to be consumed using bigbank.com then you need to buy an SSL certificate for that domain from an Certification Authority. There is no relevant technical difference between the certificates issued by the different certification authorities, however some obscure authorities may not be trusted by default on all the commercially available web browsers and that can be bad for your web site. Is not that the communication cannot be secured with any certificate but the user will get a message warning him about potential risks visiting that web site. The certificate certifies that you exists in the real world and you have administrative control over the domain. The cheapest certification authorities do this verification automatically, the more expensive ones may demand to speak with you over the phone and may require legal documents about your company before issuing the certificate, however from a technical point of view and from the point of view of most users there’s no difference between an U$40/year certificate (godaddy.com®) and a U$400/year one. (verisign.com®) . There’s another type of certificates called EV certificates that stands for Extended Validation. This certificates are extremely expensive, so expensive that makes the user’s navigator address bar go green. From the perspective of protecting the traffic this certificates have no difference with the plain SSL Certificates. This is the kind of certificate used by amazon.com® for example.
2-Install the certificate
Depending on your version of IIS or the kind of hosting you are using for your web application this process can be very different plus there’s thousands of articles over the internet about how to do it so just Bing “how to install an ssl certificate in __________” and fill the blank with your hosting environment and you’re good to go.
3-Test your site over SSL
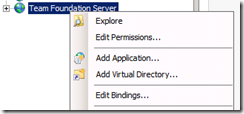
In some hosting environments once the certificate is in place you should be able to open your web site using HTTPS instead of just HTTP. If that’s not the case then you need to make sure that the bindings are well configured in IIS for your website, for example in IIS 7.0 right clic your web site, edit bindings
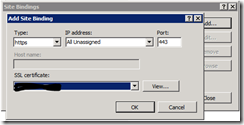
Then in the Site Bindings dialog clic Add, choose https for Type and choose the adequate SSL Certificate.
4-Make sure the pages are served over HTTPS
Now the web application is available over https, however it depends on the user to type https every time he uses the web application. The programmer can hardcode the links in the application so they are HTTPS but the user can always change that to http from the address bar so what to do about it? You need to programmatically check if the request is over HTTPS and if it’s not then make it HTTPS.
On ASP.NET Webforms one way to do that is to override the OnInit event. This can be done in the .master page:
protected override void OnInit(EventArgs e)
{
if (!Request.IsSecureConnection)
{
Response.Redirect(Request.Url.AbsoluteUri.ToLower().Replace("http://", “https://”)), true);
}
base.OnInit(e);
}
On ASP.NET MVC there’s a build in actionfilter:
\[RequireHttps\]
However that filter result in a runtime exception when the action is requested over HTTP so the best solution I’ve found so far and I’m currently using in a commercial web site that I maintain consist on a custom ActionFilterAttribute that does something very similar to the Redirect in the Webforms solution but with the elegance of MVC., on the post there is two solutions, use the second one. As the author explains the first one can mess up QueryString data.